Thẻ
Thẻ là thẻ khá đặc biệt trong HTML, theo mặc định thì thẻ được thêm vào đoạn văn nhưng không làm thay đổi thuộc tính cũng như hiển thị của đoạn văn đó. Vì vậy chúng được gọi là thẻ trung tính trong HTML. Sự thay đổi của chúng chỉ được thay đổi khi chúng ta tác động chúng bằng CSS. Một điều quan trọng nữa là thẻ là một thẻ inline
Điểm mạnh của thẻ này chính là tính chất trung tính của chúng. Nó chỉ bị thay đổi khi chúng ta tác động bằng CSS. Tôi sẽ lấy ví dụ thế này.
Đang xem: Tìm hiểu thẻ span là gì, thẻ span và thẻ div trong html
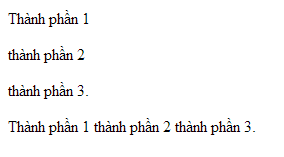
Kết quả là:

Thẻ div
Không giống như thẻ được dùng cho các thành phần nội tuyến, thẻ
được sử dụng để định nghĩa một khu vực trong trang web của bạn. Không đặc biệt như thẻ ,

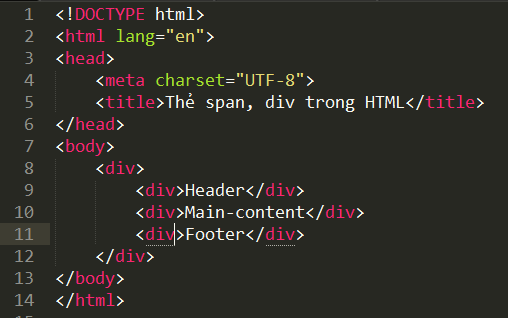
Nhìn đây chúng ta không biết thẻ nào với thẻ nào phải không? Để nhận biết xem thẻ nào nằm ở khu vực nào thì chúng ta cần đến sự trợ giúp của CSS. Tôi có thêm một số thuộc tính của CSS vào đoạn code như thế này, chúng ta cùng xem sự thay đổi của chúng như thế nào nhé
Kết quả:
Chỉ một vài dòng code thôi chúng ta đã biến đổi chúng thành các layout ngăn cách nhau một cách rất rõ ràng và khoa học phải không nào. Tới đây chắc các bạn cũng thắc mắc là lúc thì tôi bảo là thẻ block, lúc thì thẻ inline. Vậy block là gì? Inline là gì?
Block và Inline là hai khái niệm cơ bản nhưng rất quan trọng khi bạn bắt tay vào thiết kế website. Hầu hết các thành phần trong HTML đều thuộc block hoặc inline.
Xem thêm: Art Toy Là Gì ? Art Toy “Đồ Chơi Người Lớn”
Block là thuật ngữ chỉ chung các thẻ HTML có chức năng tạo ra một khối và khối này sẽ hiển thị mở mỗi dòng riêng biệt và trong HTML có một số thẻ block như: , , , .
Xem thêm: Tra Từ: Khung Thương Khung Là Gì ? Đấu Phá Thương Khung
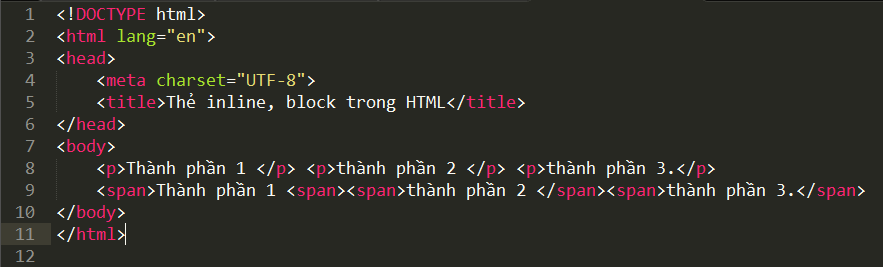
Inline là thuật ngữ chỉ chung các thẻ HTML mà khi khai báo vào nội dung thì nó sẽ vẫn nằm chung một dòng với các thẻ khác trong văn bản. Khi muốn gộp các thẻ inline lại với nhau ta dùng thẻ mà chúng ta vừa nghiên cứu ở trên. Một số thẻ inline như: , , , ,

Kết quả là:
Các bạn thấy sự khác biệt chưa nào, tôi viết chúng trên cùng một dòng nhưng khi hiển thị ra ngoài trình duyệt thì nó lại hiển thị khác nhau. Đó là sự khác nhau giữa thẻ block và inline đó, khá hay phải không nào. Các bạn hãy nắm vững tính chất của mỗi thẻ này để áp dụng cho đúng nhé.
Qua bài này mình đã giải thích cho các bạn thuật ngữ thế nào là thẻ inline, thẻ block trong HTML vì thuật ngữ này rất hay được dùng, và điển hình cho hai thẻ quan trọng đó là thẻ và thẻ
. Mình cũng đã hướng dẫn cụ thể qua các ví dụ rồi. Các bạn cố gắng xem kỹ và học theo nhé. Chúc các bạn thành công!
Vũ Thành Lâm > Hướng dẫn học HTML, CSS > Thẻ span và thẻ div trong HTML
Hot Trend: bảng chữ cái tiếng Việt, bảng chữ cái tiếng Nhật, font chữ đẹp, font vni, Dạy Học mat xa, dạy massage body, Mi Katun
One Reply to “Thẻ span và thẻ div trong HTML”
Write a Reply or Comment Hủy
Email của bạn sẽ không được hiển thị công khai. Các trường bắt buộc được đánh dấu *