Wireframe là gì? Nó là một công cụ quan trọng phục vụ cho hoạt động thiết kế giao diện sản phẩm. Wireframe được dùng như một ngôn ngữ chung để giúp developer, product manager và designer có thể thấu hiểu nhau và đưa ra những phát triển chung cho sản phẩm. Chính vì thế, Wireframe có vai trò không thể thay thế trong quy trình thiết kế ra một sản phẩm. Nếu bạn đọc vẫn còn băn khoăn về định nghĩa cũng như cách sử dụng của Wireframe thì hãy cùng gocnhintangphat.com theo dõi trong bài viết này nhé!
Định nghĩa Wireframe là gì?
Giải nghĩa của Wireframe là khung xương, cấu trúc dây. Vì thế từ nghĩa tiếng Việt này ta cũng đã phần nào hiểu được những gì mà Wireframe thể hiện. Wireframe được hiểu như bộ khung sườn của bản thiết kế một sản phẩm trên Website hoặc một ứng dụng trong UI/UX.
Đang xem: Mockups, wireframe là gì, cách thiết lập wireframe hiệu quả?
Wireframe cho phép người dùng hình dung được giao diện của một ứng dụng hay sản phẩm bất kỳ. Nó bao gồm những khối hình đen trắng, không có bất kỳ màu sắc hay hoạt tiết nào. Điều này giúp cho người thiết kế nhìn rõ cấu trúc cơ bản nhất của sản phẩm/ứng dụng mà không bị phân tâm bởi các yếu tố khác.

Định nghĩa Wireframe là gì?
Nhìn vào Wireframe, nhà thiết kế có thể dễ dàng hình dung được cấu trúc cơ bản để lên kế hoạch chỉnh sửa và phát triển. Thay vì thực hiện các hoạt động cải tiến trong bản thiết kế cuối cùng, sử dụng Wireframe giúp tiết kiệm thời gian và công sức hơn. Khi một ý tưởng hay cấu trúc nào đó cần sự thay đổi, nó sẽ không làm ảnh hưởng dây chuyền đến các phần khác. Sự tối giản của Wireframe là điều cần thiết giữa vô vàn các thông tin về màu sắc, font chữ, hình ảnh khác nhau.
Ai nên sử dụng Wireframe?
Tất nhiên chúng ta ai cũng biết rằng người sử dụng Wireframe nhiều nhất sẽ là designer. Điều này hoàn toàn chính xác. Designer là người chịu trách nhiệm thiết kế lên giao diện cũng như cấu trúc của một sản phẩm hay ứng dụng. Vì thế họ cần sử dụng Wireframe để lên kế hoạch cho những bước đầu tiên cơ bản nhất.
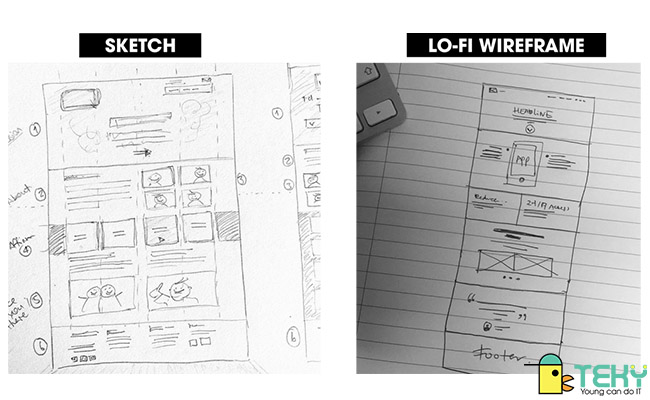
Tuy nhiên, bạn đừng nhầm lẫn Wireframe với Sketch. Sketch cũng là một dạng phác thảo cơ bản, vậy nó có khác với Wireframe không? Chắc chắn là có. Và nếu bạn không phân biệt được sự khác nhau này có nghĩa là bạn chưa hiểu rõ Wireframes là gì. Trong khi Sketch chỉ là những hình vẽ ngẫu hứng để lưu giữ những ý tưởng vừa mới được nghĩ ra thì Wireframe lại là một hệ thống giao diện trực quan bao gồm cách sắp xếp thông tin và bố cục rất có tổ chức.
Để khởi tạo được một Wireframe hoàn chỉnh cho website (ứng dụng, sản phẩm tương tự), ta cần trả lời được những câu hỏi như: cấu trúc thế nào, nội dung ra sao, cách thức hiển thị là gì, giao diện website hoạt động ra sao, cách để người dùng tương tác với website là gì? Đây là điều mà Sketch không có, cũng là cách để bạn phân biệt Wireframe và Sketch.
Bên cạnh đó, người cần sử dụng Wireframe cũng không chỉ có mỗi designer. Thậm chí các nhà quản lý sản phẩm và các nhà lập trình cũng cần biết cách sử dụng Wireframe cơ bản. Lý do là vì đây sẽ là cầu nối chung để các ban khác nhau có thể “giao tiếp” được với nhau trong hoạt động phát triển sản phẩm.
Đặc điểm của Wireframe là gì?

Phân biệt Wireframe và Sketch
Ưu điểm của Wireframe là gì?
Tất nhiên là Wireframe phải sở hữu những ưu điểm vô cùng nổi bật như một cách lý giải cho sự phổ biến của nó. Wireframe giúp người dùng hình dung được một cách dễ dàng nhất cấu trúc và hệ thống phân cấp của website. Từ đó việc đưa ra thỏa thuận và chỉnh lý cũng sẽ đơn giản hơn. Hãy thử tưởng tượng bạn có một website lớn với hàng chục đề mục phân cấp, thậm chí là hàng trăm. Wireframe sẽ giúp người thiết kế biết cách sắp xếp cấu trúc sao cho thông minh và thân thiện nhất với người dùng.
Làm việc với Wireframe giúp tiết kiệm nhiều thời gian và công sức. Bởi Wireframe được tạo nên từ những hình khối và thông tin cơ bản nhất, thường chỉ gồm màu đen và trắng trơn, không có màu sắc sặc sỡ hay họa tiết nổi bật. Vì thế nên việc chỉnh sửa cũng rất nhanh chóng và dễ dàng.
Xem thêm: ” Ủy Thác Là Gì ? Nghĩa Của Từ Ủy Thác Trong Tiếng Việt Các Quy Định Của Pháp Luật Về Vốn Ủy Thác
Wireframe còn mang đến một vai trò rất quan trọng trong UI và UX. Phần mềm vẽ Wireframe giúp xác định rõ những nội dung trọng tâm nhất. Từ đó tập trung thiết kế chuẩn UI UX.

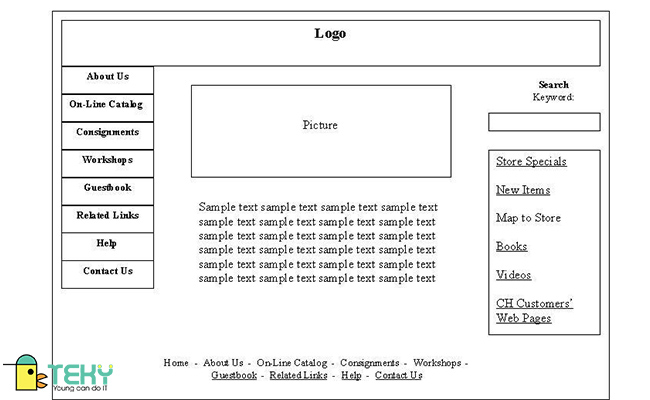
Một ví dụ về Wireframe
Ngoài ra, Wireframe design còn mang đến tầm nhìn chung cho nhiều thành viên trong một team phát triển sản phẩm. Phạm vi hoạt động của dự án được nêu ra rõ ràng và tối giản nhất để cả thiết kế viên chuyên nghiệp lẫn người quản lý hay nhân viên ở các bộ phận khác đều có thể hiểu rõ và đưa ra yêu cầu cần thiết.
Nhược điểm của Wireframe là gì?
Bên cạnh ưu điểm thì Wireframe vẫn tồn tại một số nhược điểm nhất định. Việc phát triển một Wireframe không chỉ cần mỗi designer mà cần cả contenter hay developer. Lý do là vì thông tin hay mã nguồn của ứng dụng/sản phẩm cũng ảnh hưởng rất nhiều đến giao diện của nó. Vì thế cần sự phối hợp từ nhiều thành viên trong team phát triển thì mới tạo nên một Wireframe hoàn chỉnh được.
Một nhược điểm nữa là Wireframe chỉ là dạng bản thô. Vì thế rất nhiều chi tiết và thông tin bị lược bỏ. Người dùng cần có hiểu biết rõ ràng về dự án để có thể lên kế hoạch phát triển cho hợp lý.
Ngoài ra, nhiều người không phân biệt được rõ Wireframe và bản chi tiết. Từ đó dẫn đến việc tạo ra một Wireframe quá chi tiết và đánh mất đi tính cơ bản. Việc này làm mất thời gian và giảm hiệu suất làm việc với Wireframe.
Nhìn chung là những nhược điểm này không khó để khắc phục. Khi người dùng đã nắm rõ Wireframe là gì rồi thì hầu như không gặp khó khăn khi sử dụng chương trình này.
Cách thiết lập Wireframe là gì?
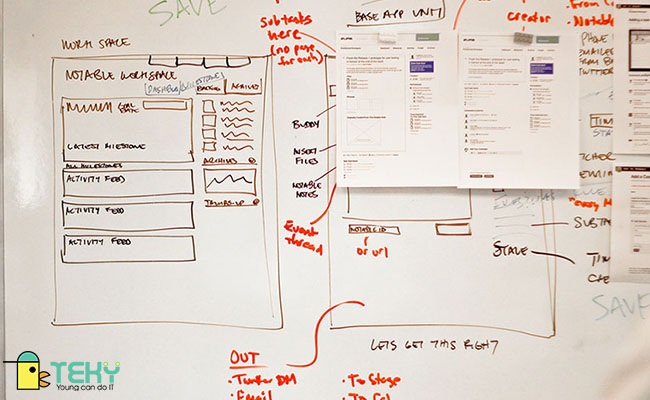
Không chỉ những nhà thiết kế chuyên nghiệp mà bất kỳ người bình thường nào cũng có thể tạo ra một Wireframe cho riêng mình. Wireframe được cấu tạo từ những chi tiết đơn giản nhất. Vì thế bạn có thể dùng các dụng cụ như bút, thước, phấn bảng để tiến hành vẽ tay ra một Wireframe.

Tạo nên Wireframe rất đơn giản
Các bước thiết lập Wireframe có thể được tóm gọn qua những ý sau:
Khai thác ý tưởngTạo lập quy trìnhLựa chọn công cụXác định bố cụcXác định phân cấp thông tinTinh chỉnh chi tiếtChuyển đổi Wireframe thành giao diện trực quan
Tuy nhiên ta có thể dễ nhận ra rằng khi thao tác thiết lập Wireframe trong môi trường thực tế sẽ có những hạn chế nhất định. Hiện nay các nhà thiết kế thường tạo dựng Wireframe trên máy tính. Để có thể trình bày đẹp hơn, thiết kế nhanh hơn và lưu trữ, chia sẻ dễ dàng với người khác hơn, bạn nên sử dụng các phần mềm chuyên dụng trên máy tính. Ví dụ như ta có những phần mềm thiết kế đồ họa rất nổi tiếng được sử dụng phổ biến như Adobe Photoshop, Illustrator, InDesign…
Đây cũng chính là điểm tạo nên sự khác biệt giữa một người thiết kế Wireframe chuyên nghiệp với một người nghiệp dư. Tuy nhiên đừng lo lắng về sự cách biệt này. Chỉ cần nắm rõ Wireframe là gì, bạn sẽ dễ dàng rèn luyện được cách thiết lập Wireframe chuyên nghiệp nhất.
Xem thêm: Triple Kill Là Gì, Triple Kill Nghĩa Là Gì, Quadra Kill Là Gì
Kết luận
Như vậy, thông qua việc giải thích Wireframe là gì cũng như mang đến những thông tin chi tiết nhất xung quanh đặc điểm của phần mềm Wireframe, gocnhintangphat.com đã giúp bạn đọc nắm được những hiểu biết cơ bản về ứng dụng này. Wireframe được sử dụng phổ biến trong rất nhiều dự án khác nhau. Wireframe cũng không hề khó để sử dụng. Nó gần như là yêu cầu cơ bản nhất đối với mỗi designer. Chính vì thế bạn không cần quá lo lắng khi bắt đầu tìm hiểu lĩnh vực này. Chúc bạn đọc nhanh chóng học hỏi và rèn luyện thành thảo phần mềm vẽ Wireframe.