WebP là định dạng hình ảnh được Google phát triển vào năm 2010. Nó được tạo ra để thay thế cho các định dạng như PNG và JPG, tạo ra kích thước tệp nhỏ hơn nhiều trong khi vẫn duy trì chất lượng hình ảnh tương tự.
Đang xem: Ảnh webp là gì, tìm hiểu về Định dạng Ảnh webp
Định dạng webp là gì ?
WebPlà định dạng hình ảnh được Google phát triển vào năm 2010. Nó được tạo ra để thay thế cho các định dạng như PNG và JPG, tạo ra kích thước tệp nhỏ hơn nhiều trong khi vẫn duy trì chất lượng hình ảnh tương tự.
Tại sao nên sử dụng Định dạngWebP ?
WebP là một định dạng cực kỳ hữu ích vì nó cung cấp cả hiệu suất và tính năng.Không giống như các định dạng khác, WebP hỗ trợ cả nén và mất dữ liệu, cũng như độ trong suốt và hình ảnh động.
| Nén tốt thất | ✓ | ✓ | ✓ | ✗ |
| Nén không mất dữ liệu | ✓ | ✓ | ✓ | ✓ |
| Minh bạch | ✓ | ✓ | ✗ | ✓ |
| Hoạt hình | ✓ | ✗ | ✗ | ✓ |
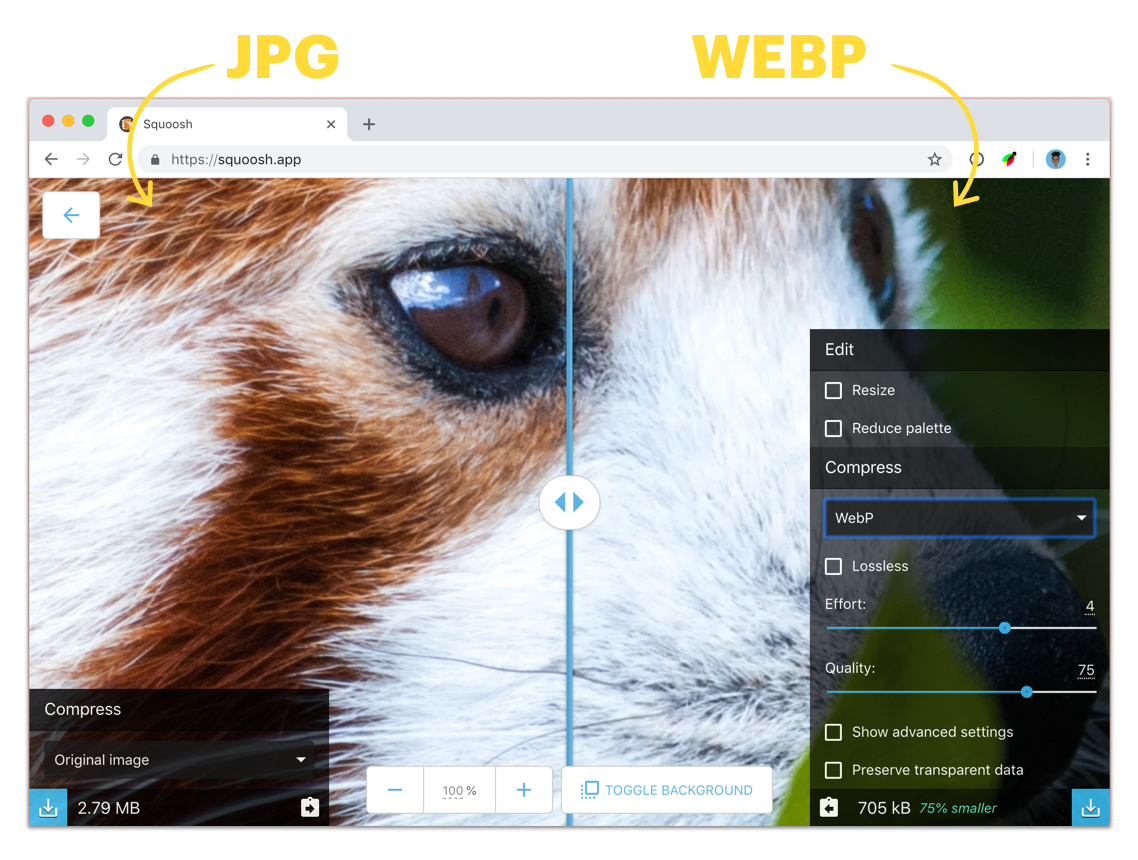
Ngay cả với các tính năng này, WebP cung cấp kích thước tệp nhỏ hơn so với các lựa chọn thay thế.Trong mộtnghiên cứu so sánh các định dạng hình ảnh này, người ta thấy rằng hình ảnh mất WebP trung bình nhỏ hơn 30% so với JPG và hình ảnh không mất WebP nhỏ hơn trung bình 25% so với PNG.
Cách chuyển đổi hình ảnh sang định dạng WebP
Có một số công cụ chúng ta có thể sử dụng để chuyển đổi JPG, PNG và các định dạng tệp khác sang WebP.
Công cụ trực tuyến
Squoosh- Nén và chuyển đổi hình ảnh trực tuyếnOnline-Convert.com- Chuyển đổi hình ảnh trực tuyến
Công cụ dòng lệnh
cwebplà công cụ dòng lệnh phổ biến nhất để chuyển đổi hình ảnh sang định dạng WebP.Sau khi cài đặt, chúng ta có thể sử dụng nó để chuyển đổi hình ảnh bằng cách chuyển vào, trong số các tùy chọn khác, chất lượng, tệp đầu vào và tệp đầu ra.
# cwebp -q
Công cụ nút
fantemin, và đó là pluginfantemin-webp, là thư viện nút phổ biến nhất để chuyển đổi hình ảnh sang định dạng WebP.
Xem thêm: Sự Khám Phá Diệu Kỳ Của Than Củi Là Gì ? Cách Nhận Biết Than Chất Lượng
Dưới đây là một tập lệnh mẫu sẽ chuyển đổi tất cả các tệp PNG và JPG trong thư mục sang WebP.
/* convert-to-webp.js */const imagemin = require(“imagemin”);const webp = require(“imagemin-webp”);imagemin(<"*.png", "*.jpg">, “images”, { use: < webp({ quality: 75}) >});Sau đó chúng ta có thể sử dụng tập lệnh này thông qua dòng lệnh hoặc thông qua công cụ xây dựng
node convert-to-webp.js
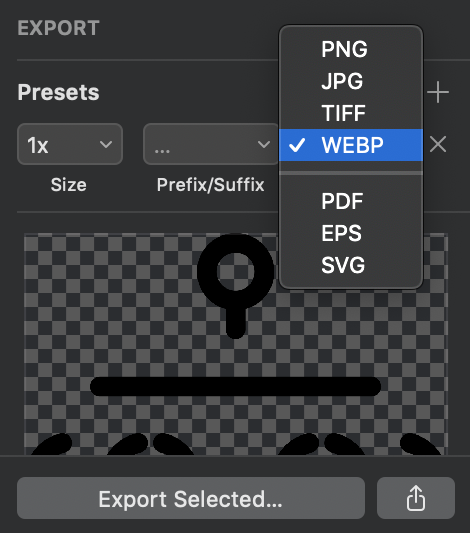
Phác thảo
Trong Phác thảo, chúng ta có thể xuất bất kỳ lát cắt nào ở định dạng hình ảnh WebP.
Cách sử dụng để WebP trên web ngày hôm nay
Tại thời điểm viết bài, WebP được hỗ trợ trong 72% trình duyệt được sử dụng trên toàn cầu.
Mặc dù điều này đủ tốt để tạo ra một trường hợp hấp dẫn để sử dụng WebP, nhưng nó không đủ tốt để dựa vào định dạng mà không cung cấp dự phòng.Trong các trình duyệt không hỗ trợ định dạng tệp này, hình ảnh sẽ xuất hiện bị hỏng.
Chúng tôi có thể cung cấp dự phòng cho hình ảnh bằng cách sử dụngphần tử.Phần tử HTML5 này cho phép chúng tôi cung cấp nhiều nguồn cho một hình ảnh.
Xem thêm: Mối Tình Đầu Là Gì ? Những Lí Do Đặc Biệt Nhất Bạn Không Thể Quên Tình Đầu
Để cung cấp nguồn hình ảnh thay thế, chúng tôi sử dụngphần tử bên trongphần tử.Phầntử có một số thuộc tính chúng ta có thể sử dụng để xác định hình ảnh và khi nào nên sử dụng nó:
type:Loại MIMEcủa nguồnsrcset: Đường dẫn đến tệp hình ảnh.Nhiều tệp có thể được sử dụng để cung cấp kích thước / mật độ hình ảnh khác nhau (xemHình ảnh phản hồi – Thuộc tính srcset và kích thước)sizes: Danh sách kích thước của từng tệp nguồn (xem bài viết ở trên)media: Một truy vấn phương tiện sẽ xác định khi hình ảnh được sử dụng (xem bài viết ở trên)
Ngoài cácskhác nhau, mộtphần tửthông thườngcũng phải được cung cấp làm dự phòng cho các trình duyệt không hỗ trợ nhiều định dạng tệp thông quaphần tử.