Cái đẹp là 1 khái niệm, định nghĩa trừu tượng đã và đang được tranh luận từ rất lâu nay. Từ khi loài người được tạo ra, chúng ta luôn không ngừng tìm kiếm cái đẹp, cố gắng thay đổi để trở lên đẹp hơn, hoàn thiện hơn. Có vô số các forum, diễn đàn và group mạng xã hội được tạo ra để bàn luận về vấn đề này. Về thế nào là đẹp và làm thế nào để trở lên đẹp hơn. Trong lĩnh vực thiết kế, chúng ta cũng đặt ra cùng 1 câu hỏi. Đó là thế nào mới là thiết kế đẹp, và làm sao để thiết kế đẹp hơn. Mỗi người, mỗi designer đều có những cái nhìn riêng, quan điểm riêng về cái đẹp. Không ai đúng, hay sai hoàn toàn, chỉ là cái đẹp trong mắt mỗi người mỗi khác. Chúng ta không có định nghĩa chính xác cho đẹp và xấu. Tuy nhiên, có 1 con số thần kì khiến bất cứ thiết kế nào tuân theo tỉ lệ này đều sở hữu 1 sức hút lạ kì. Đó chính là: “Tỉ lệ vàng” (Golden ratio).
Đang xem: Tỉ lệ là gì, hướng dẫn về tỉ lệ vàng cách Để tính tỷ lệ: 9 bước (kèm Ảnh)
Tỷ lệ vàng là một tỷ lệ toán học mà bạn có thể tìm thấy ở hầu hết mọi nơi, như trong thiên nhiên, kiến trúc, hội họa và âm nhạc. Khi được áp dụng vào 1 thiết kế cụ thể, nó giúp thiết kế trở lên cân bằng và thẩm mỹ hơn.
Trong bài viết này, chúng ta sẽ đi sâu vào Tỷ lệ vàng là gì, cách tính toán nó và cách sử dụng nó trong thiết kế. Vậy cùng chúng tôi tìm hiểu nhé!
Tỷ lệ vàng là gì?
Còn được gọi là Golden Section, Golden Mean, Divine Tỷ lệ, hoặc chữ cái Hy Lạp Phi, Golden Ratio là một số đặc biệt xấp xỉ bằng 1.618. Bản thân tỷ lệ này xuất phát từ dãy Fibonacci, một dãy số tự nhiên có thể tìm thấy ở mọi nơi, từ số lượng lá trên cây đến hình dạng của vỏ sò.
Dãy Fibonacci là tổng của hai số trước nó. Nó đi: 0, 1,1, 2, 3, 5, 8, 13, 21, v.v., đến vô cùng. Từ mô hình này, người Hy Lạp đã phát triển Tỷ lệ vàng để thể hiện rõ hơn sự khác biệt giữa hai số bất kỳ trong dãy số.
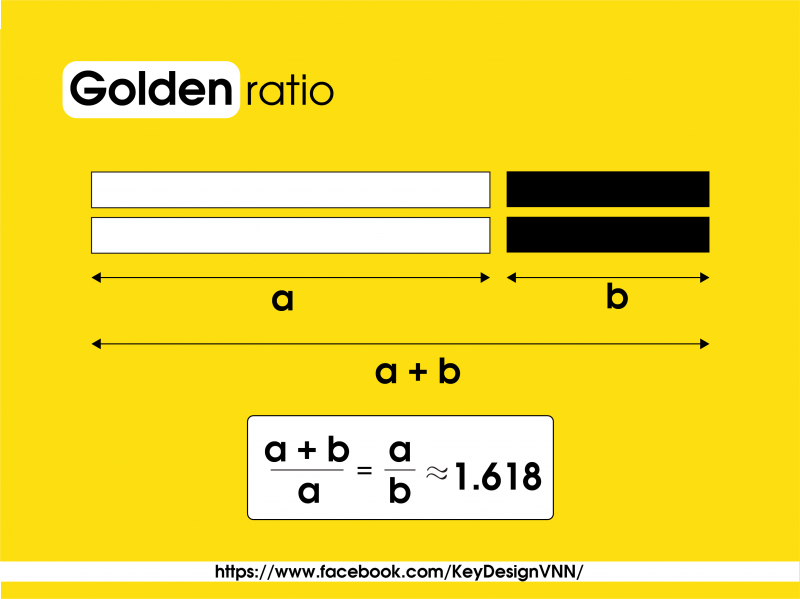
Điều này liên quan đến thiết kế như thế nào? Bạn có thể tìm thấy Tỷ lệ vàng khi bạn chia một đoạn thẳng thành hai phần và phần dài hơn (a) chia cho phần nhỏ hơn (b) bằng tổng của (a) + (b) chia cho (a), cả hai bằng 1,618. Công thức này có thể giúp bạn khi tạo hình dạng, biểu trưng, bố cục, v.v.

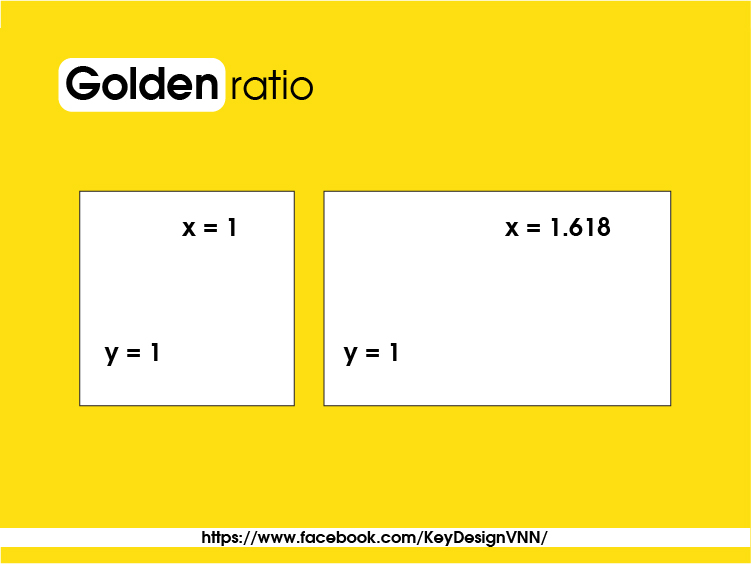
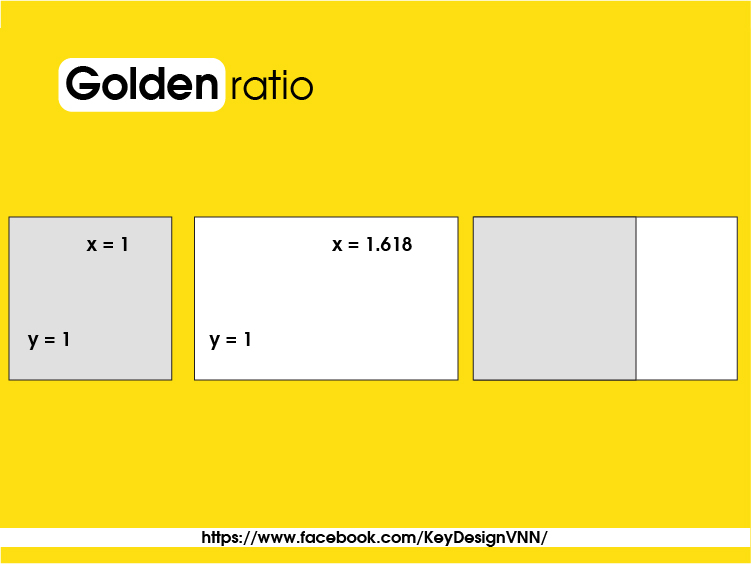
Bạn cũng có thể lấy ý tưởng này và tạo ra một hình chữ nhật vàng. Lấy một hình vuông và bội một cạnh 1.618 để có một hình dạng mới: hình chữ nhật với tỷ lệ hài hòa.


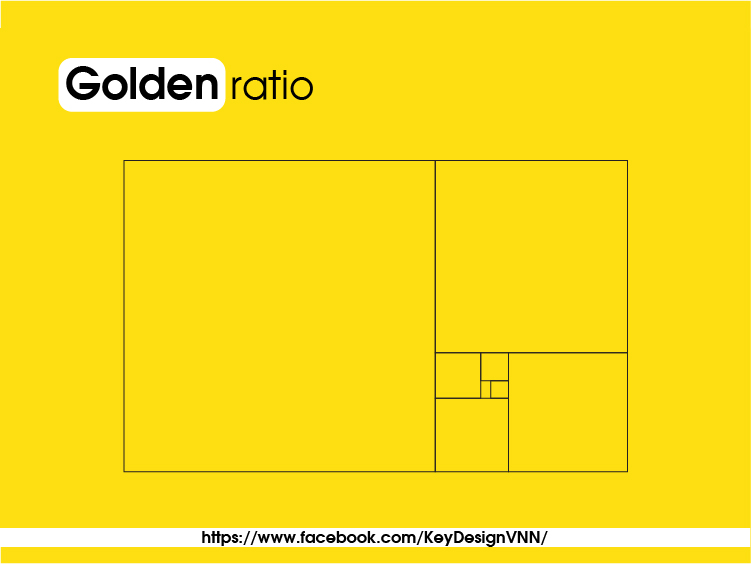
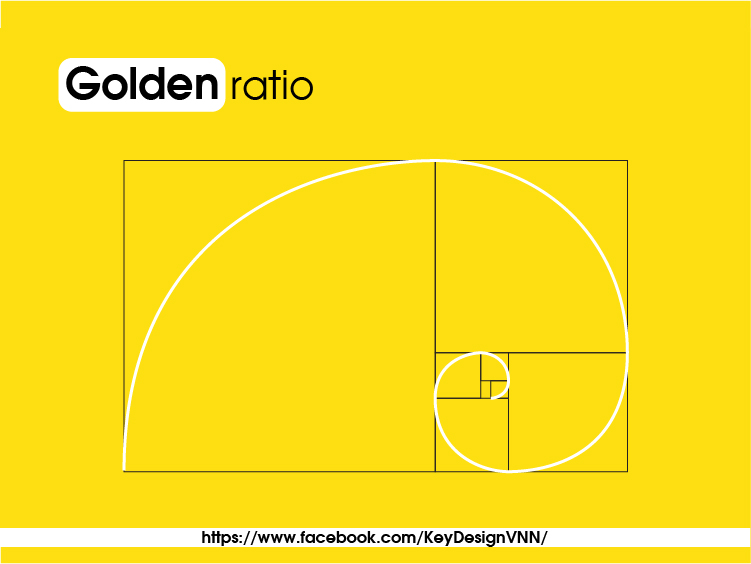
Tiếp tục áp dụng công thức Tỷ lệ vàng cho hình chữ nhật mới ở ngoài cùng bên phải, bạn sẽ có một hình ảnh được tạo thành từ các hình vuông ngày càng nhỏ hơn.

Khi vẽ một đường xoắn ốc trên mỗi hình vuông, bắt đầu ở một góc và kết thúc ở góc đối diện, bạn sẽ tạo ra đường cong đầu tiên của dãy Fibonacci (còn được gọi là Đường xoắn ốc vàng).
Xem thêm: Switchboard Là Gì – Nghĩa Của Từ Switchboard, Từ

Cách sử dụng Tỷ lệ vàng trong thiết kế:
Bây giờ bài toán đã kết thúc, làm thế nào bạn có thể áp dụng kiến thức này vào công việc bạn làm hàng ngày?
Dưới đây là bốn cách để sử dụng Tỷ lệ vàng trong thiết kế:
1. Kiểu chữ và xác định hệ thống phân cấp:
Tỷ lệ vàng có thể giúp bạn tìm ra kích thước phông chữ bạn nên sử dụng cho tiêu đề và nội dung trên trang web, trang đích, bài đăng trên blog hoặc thậm chí chiến dịch in.
Giả sử bản sao nội dung của bạn là 12px. Nhân 12 với 1,618, bạn sẽ nhận được 19,416, có nghĩa là kích thước văn bản tiêu đề là 19px hoặc 20px sẽ tuân theo Tỷ lệ Vàng và cân bằng kích thước phông chữ nội dung 12px.
Còn khi muốn tìm ra kích thước văn bản nội dung của bạn lớn như thế nào, bạn có thể làm ngược lại. Nếu văn bản tiêu đề của bạn là 25px, bạn có thể chia nó cho 1.618 để tìm văn bản nội dung (15 hoặc 16 px).
2. Cắt và thay đổi kích thước hình ảnh:
Khi cắt ảnh, thật dễ dàng xác định khoảng trắng để cắt bỏ. Tuy nhiên, làm cách nào để đảm bảo hình ảnh vẫn cân bằng sau khi bạn thay đổi kích thước? Bạn có thể sử dụng Golden Spiral làm hướng dẫn cho bố cục của hình ảnh.
Ví dụ: nếu bạn phủ Hình xoắn ốc vàng trên một hình ảnh, bạn có thể đảm bảo rằng tiêu điểm nằm ở giữa hình xoắn ốc.
3. Bố cục:
Tận dụng Tỷ lệ vàng có thể giúp bạn thiết kế giao diện người dùng trực quan hấp dẫn thu hút sự chú ý của người dùng đến những gì quan trọng nhất. Ví dụ: một trang làm nổi bật khối nội dung rộng ở bên trái với cột hẹp hơn ở bên phải có thể tuân theo tỷ lệ của Golden Ratio và giúp bạn quyết định nơi đặt nội dung quan trọng nhất.
Xem thêm: Cách Phân Biệt Trap Music Là Gì, Sơ Lược Về R&B, Dubstep, Hip Hop, Rap, Trap
4. Phát triển logo:
Nếu bạn đang thiết kế một logo mới nhưng lại cảm thấy bế tắc. Hãy thử chuyển sang sử dụng Tỷ lệ vàng để giúp bạn phác thảo tỷ lệ và hình dạng. Nhiều logo phổ biến tuân theo Tỷ lệ vàng, như Twitter, Apple và Pepsi.