Redux-Thunk là một middleware phổ biến nhất được dùng để xử lý các action bất đồng bộ trong Redux.
Đang xem: ' thunk là gì, react js: phân biệt redux
Bạn có thể tìm hiểu chi tiết về middleware trong Redux ở đây.
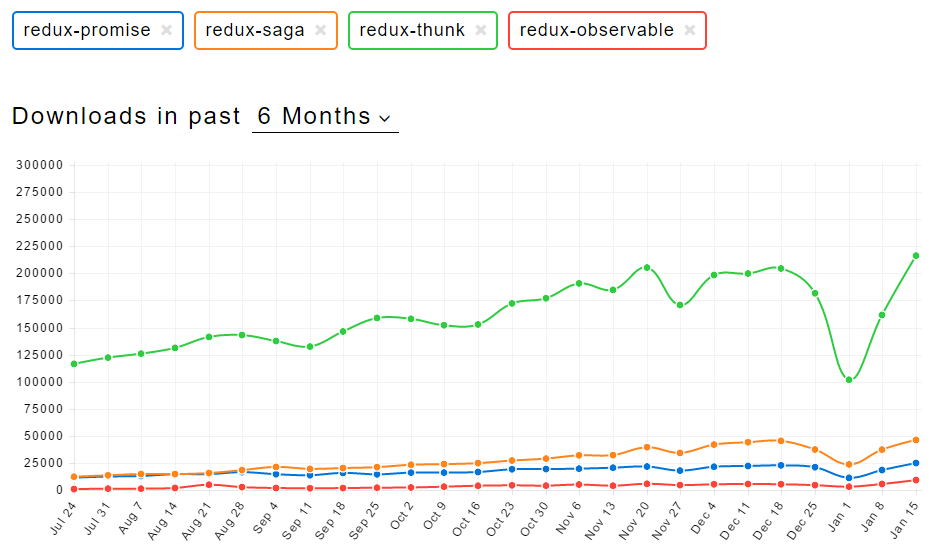
Bạn có thể thấy biểu đồ so sánh các middleware của Redux được download nhiều nhất, giúp bạn biết được package nào là phổ biến nhất.


Như bạn thấy ở trên, redux-thunk là phổ biến nhất. So với các package khác là một khoảng cách xa 🙂
Tôi đã dùng Redux-Saga, và thấy rằng nó đang phát triển từng ngày. Tôi cũng đã viết một bài về cách sử dụng nó ở đây. Tôi đã rất thích sử dụng saga, nhưng tôi đã nói nó có một xíu phức tạp và hơi không cần thiết đối với một app đơn giản cần phải xử lý các action bất đồng bộ.
Tôi chưa dùng 2 package còn lại nên không thể bình luận về chúng.
Nhưng tôi sẽ khuyên bạn nên xem qua Redux-Saga.
Xem thêm: Khái Niệm Văn Phòng Là Gì ? 6 Loại Hình Văn Phòng Phổ Biến Trên Thị Trường
Redux-thunk là một đoạn code nhỏ bạn có thể xem qua:
function createThunkMiddleware(extraArgument) { return ({ dispatch, getState }) => next => action => { if (typeof action === 'function') { return action(dispatch, getState, extraArgument); }return next(action); };}const thunk = createThunkMiddleware();thunk.withExtraArgument = createThunkMiddleware;export default thunk;Đúng vậy đó là tất cả về redux-thunk. Nhưng đừng bị lừa vì sự đơn giản này. Nó là một đoạn code đẹp và làm được rất nhiều thứ.
Cách tôi giúp bạn hiểu được redux-thunk là gì?
Thông qua việc tôi đã dùng redux-thunk vài lần, tôi muốn hiểu chính xác mọi thứ hoạt động như thế nào.
Trong post này, tôi sẽ giải thích chính xác cách function applyMiddleware trong redux và createThunkMiddleware trong redux-thunk hoạt động. Chúng ta cần hiểu những function này thật rõ ràng cách async được xử lý.
Nếu bạn xem code 2 function applyMiddleware và createThunkMiddleware chúng có thể khó nếu bạn không quen với các concept dưới đây:
ES6 arrow functionsComposing functionsCurrying functions
Nếu bạn đã nắm rõ những concept trên thì bạn có thể đã biết cách redux-thunk hoạt động, và bài viết này có thể không giúp được gì nhiều cho bạn.
Nhưng tôi đã viết bài này để giúp những người chưa nắm rõ những concept trên hoặc chưa hiểu tường tận về nó. Đâu đó ở mid level =))
Tôi đã viết một ví dụ nhỏ về React-Redux, nó có xử lý một async action. Bạn có thể tham khảo ở đây.
Xem thêm: Suy Ngẫm Về Thói Ích Kỷ Là Gì ? Những Tình Huống Ích Kỷ Cần Thiết
Trong ví dụ này, tôi đã tạo ra một version của applyMiddleware và createThunkMiddleware để tôi có thể:
Convert ES6 arrow functions không tên thành có tên để hiểu rõ hơn.Thêm vào các console.log trong các function để dễ hiểu về flow.Và cũng chia nhỏ các step để dễ hiểu hơn.
Còn đây là version của applyMiddleware function của tôi: