Thẻ Heading là gì?
Thẻ Heading, hay còn gọi tắt là các thẻ H1, H2, H3, H4, H5, H6. Thứ tự ưu tiên cũng như tầm quan trọng của các thẻ sẽ giảm dần từ H1 -> H6. Thông thường, H1, H2, H3 là 3 thẻ được sử dụng nhiều nhất trong việc tối ưu SEO Onpage. Các thẻ Heading được dùng để nhấn mạnh nội dung chính của chủ đề mà chúng ta đang nói đến.
Đang xem: Thẻ h1 là gì, tối Ưu các headings 1 2 3 4 quan trọng cho seo?
Để dễ hiểu hơn, bạn tưởng tưởng thẻ Heading là các tiêu đề trong nội dung của 1 bài viết. Nếu H1 là tên của bài viết thì các thẻ H2 -> H6 là những chương mục nhỏ trong bài viết đó. Chúng có liên quan tới nhau và cho người đọc biết nội dung bài viết đó đang nói đến là gì.
Cách kiểm tra thẻ Heading trong website
Thông thường chỉ có Bot của Google mới có thể nhìn thấy được các thẻ trong Website của chúng ta. Để kiểm tra thẻ Heading bằng “mắt thường” chúng ta sử dụng công cụ SEOQuake.
Tham khảo: Hướng dẫn cài đặt công cụ SEOQuake
Các bạn mở trang web (page) cần kiểm tra, click vào công cụ SEOQuake và chọn Diagnosis. Tại đây các bạn kéo xuống dưới và tìm tới mục Heading để xem các thẻ Heading của Page.
Tại sao phải có thẻ Heading trong website
Như đã nói ở trên, thẻ Heading là thẻ rất quan trọng trong SEO Onpage. Thẻ Heading sẽ giúp các công cụ tìm kiếm hiểu được đâu là nội dung chính của từng trang web, hiểu được đâu là từ khóa mà bạn muốn nhấn mạnh. Nếu không có các thẻ Heading, website của bạn sẽ mất đi yếu tố SEO Onpage hiệu quả.
Cách sử dụng các thẻ Heading
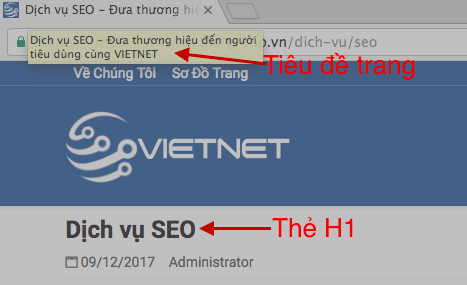
Thẻ Heading H1: Nội dung chính mà bạn muốn nói đến và nên đặt từ khóa chính vào trong thẻ này nhằm nhấn mạnh nội dung cần muốn nói đến là gì. Thông thường, chúng ta đặt H1 là tiêu đề của trang luôn.
Lưu ý: Một trang web (Page) chỉ nên có duy nhất 1 H1.
Xem thêm: Những Hiểu Biết Về Voice Ip Là Gì ? Voip Có Ưu Và Nhược Điểm Là Gì
Thẻ Heading H2: Mô tả ngắn gọn cho nội dung chính bổ trợ cho thẻ H1. Bạn có thể sử dụng nhiều hơn thẻ H1 cho từng trường hợp . Nhưng thường thì bạn nên sử dụng từ 3- 5 thẻ H2 là hợp lý nhất .
Thẻ Heading H3: Thẻ này được sử dụng để mô tả chi tiết cho từng ý trong bài được cụ thể hơn. Bạn nên kết hợp 3 thẻ này cho Website của bạn sẽ đạt hiệu quả cao hơn.
Thẻ Heading H4: Với thẻ này thì thường được sử dụng mô tả cho những sản phẩm hoặc dịch vụ ít liên quan đến những cái chính.
Cách đặt các thẻ Heading cho website
Thông thường người thiết kế website sẽ thiết lập các thẻ Heading mặc định cho website. Nếu website của các bạn chưa có thẻ Heading hoặc thẻ Heading bị thiết lập sai thì các bạn cần liên hệ với người thiết kế website để yêu cầu được sửa chữa lại.
Bạn cũng có thể đặt các thẻ Heading thủ công bằng trình soạn thảo văn bản trong trang quản trị website. Ở đây mình lấy ví dụ trên trang quản trị của website thiết kế bằng WordPress.
Tại trang viết nội dung bạn bôi đen tiêu đề bạn muốn đặt làm thẻ Heading, sau đó Click vào ô “Đoạn” trên công cụ soạn thảo văn bản và chọn loại thẻ Heading cho tiêu đề đó. Nếu bạn muốn đoạn tiêu đề đó là thẻ H2 thì chọn là Tiêu đề 2, tương tự nếu bạn muốn đặt làm H3 thì chọn là Tiêu đề 3.
Nếu bạn sử dụng hệ quản trị là Tiếng Anh thì cài đặt các thẻ Heading trong mục Paragraph