AJAX là gì?
AJAX là chữ viết tắt của cụm từ Asynchronous Javascript and XML. AJAX là phương thức trao đổi dữ liệu với máy chủ và cập nhật một hay nhiều phần của trang web, hoàn toàn không reload lại toàn bộ trang.
Đang xem: Xhr là gì, Đối tượng xmlhttprequest trong ajax
Ajax được viết bằng Javascript chạy trên client, tức là mỗi browser sẽ chạy độc lập hoàn toàn không ảnh hưởng lẫn nhau. Về mặt kỹ thuật, nó đề cập đến việc sử dụng các đối tượng XmlHttpRequest để tương tác với một máy chủ web thông qua Javascript.
Tại sao lại sử dụng AJAX?
AJAX là một trong những công cụ giúp chúng ta đem lại cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không cần load lại cả trang web, làm trang web phải tải lại nhiều thứ không cần thiết.



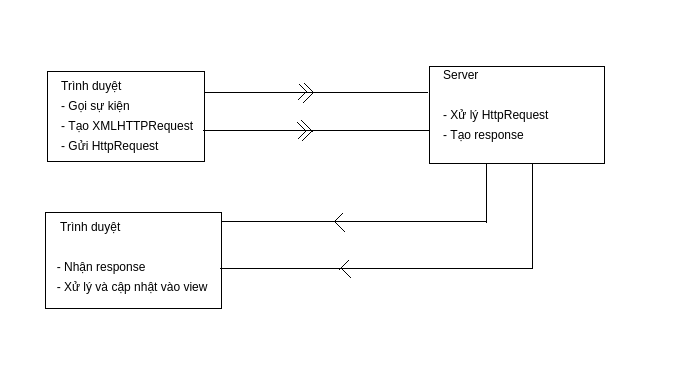
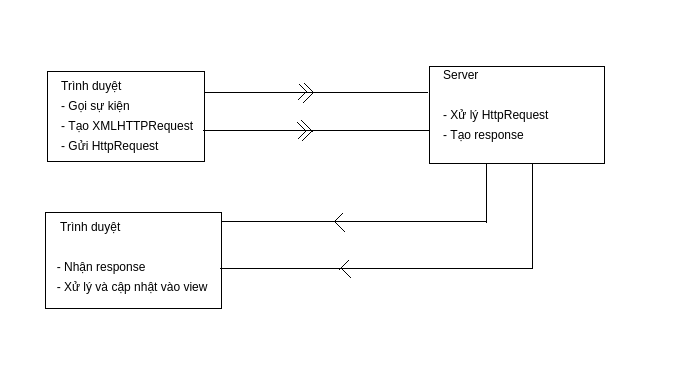
Từ trình duyệt của client, ta có một sự kiện để gọi ajax. Khi đó javascript sẽ tạo nên một đối tượng XMLHttpRequest. Và đối tượng này sẽ được gửi một request đến serverví dụ: Khi người dùng click vào ô input và chọn skill tìm việc làm của người dùng. Khi đó ta sẽ lấy thông tin đó và gửi đến server và cần trả về các việc làm tương ứng phù hợp với người dùng.Sau khi nhận được một response từ server, Javascript sẽ xử lý và cập nhật vào trang web cho chúng ta.
Xem thêm: # Thực Dưỡng Là Gì ? Nâng Cao Chế Độ Ăn Bằng Phương Pháp Thực Dưỡng
Ví dụ một ứng dụng đơn giản sử dụng ajax bằng jQuery
Có thể bạn quan tâm:
Jquery cung cấp một số method để thực hiện ajax. Chúng ta có thể yêu cầu các dữ liệu, HTML, XML và JSON từ server sử dụng giao thức HTTP là GET và POST.
load()
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Xem thêm: Up Sale Là Gì ? Những Phương Thức Upsale Mà Dân Bán Hàng Không Thể Bỏ Qua
Cú pháp:
$(selector).load(URL,data,callback);URL: mà bạn muốn lấy dữ liệu.Data: cặp key/value gửi đi cùng với yêu cầu.Callback: tên của hàm sẽ được thực thi sau khi phương thức load hoàn thành.Ví dụ : Ta có file demo.html
gocnhintangphat.com is Awesome!
This is some text in a paragraph.
Load nội dung của file “demo.html” vào trong một div với id = div-1
Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)url: required , đường dẫn đến file cần lấy thông tindata: không bắt buộc ,là một đối tượng object gồm các key : value sẽ gửi lên serverfunction(data, status , xhr): là function sẽ xử lý khi thực hiện thành công với các parameters:data : bao gồm các dữ liệu trả về từ requeststatus : gồm trạng thái request (“success” , “notmodified” , “error” , “timeout” , or “parsererror”)xhr : gồm các đối tượng XMLHttpRequestdataType: là dạng dữ liệu trả về. (text, json, script, xml,html,jsonp )
Get trong Jquery
Là phương pháp lấy dữ liệu từ server bằng phương thức HTTP GET