Xin chào tất cả các mọi người, bài viết này mình xin trình bày về một số kiến thức về Webpack
1) Webpack là gì ?
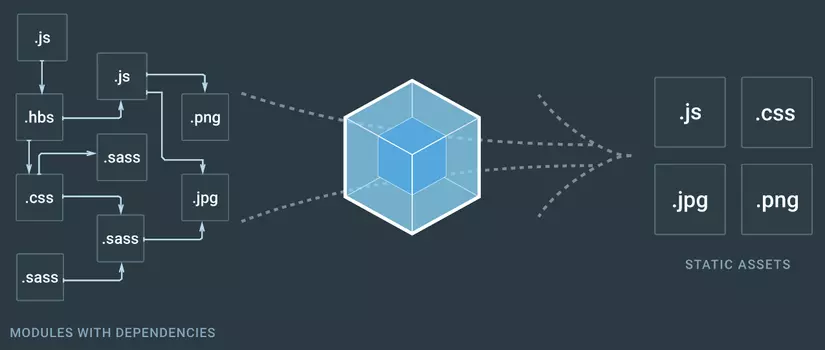
Webpack là công cụ giúp bạn compile các module Javascript. Nó hay được gọi là “module bundler”.
Đang xem: Tìm hiểu về webpack là gì, tìm hiểu nhanh những kiến thức về webpack

2) Ưu điểm
Một số ưu điểm khi dùng webpack
npm init
Sau khi chạy xong lên trên thì trong thư mục sẽ có 1 file package.json
Cài đăt webpack:
Cài đặt global để sử dụng bất kì đâu
npm install -g webpack
Cài đặt trong 1 project nào đó
npm install –save-dev webpack
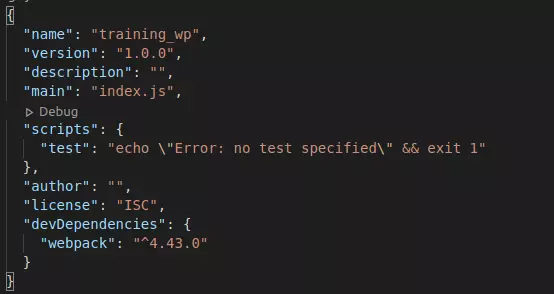
Sau khi hoàn thành thì file package.json sẽ có nội dung như thế này:

Sau khi cài đặt được webpack vào project thì mình khởi tạo 1 file webpack.config.js để config cho Webpack
const path = require(“path”);const config = { entry : “./src/index.js”, // File đầu vào output : { // File đầu ra filename : “bundle.js”, // Tên file đầu ra path : path.resolve(__dirname, “build”) // Nơi chưa file đầu ra }}module.exports = config;entry: Là file webpack sẽ bắt đầu làm việc và thực hiện viêc nạp file để thực hiện việc bundler, nó sẽ đi từ file mà bạn chọn. Nó sẽ import tiếp module từ thằng này import rồi thằng khác import từ thằng khác khác nữa từ đó sẽ kéo theo một chuỗi có hệ thống việc load các js module
output : Nó sẽ chỉ cho webpack biết cần phải lưu file sau khi được compile ra đâu
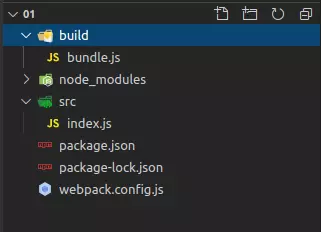
Sau khi config xong chúng ta chạy lệnh webpack để bundle ra file output, đây là cấu trúc thuc mục khi mà mình thực hiện các lệnh trên

4) Module trong webpack
Ta đã có entry và output rồi, tiếp theo chúng ta sẽ có Module, Trong module được phân ra làm 3 mục nhỏ
preLoaders: Các tiền xử lý,là các xử lý được nạp trước khi bắt đầu với các module loader. Thường thì trong preLoader các dev sẽ check syntax của nó với JSHint hay ESLint (chế độ này thường thiết lập bên môi trường webpack-dev-server), trên môi trường thực tế ko lên triển khai điều này vì sẽ làm mất thêm thời gian check cú pháp ko cần thiết, công việc này thường thiết lập trên môi trường dev-server.loaders:Là các xử lý complie các ngôn ngữ khác nhau.Cho phép xử lý 1 file trước khi require (import) hoặc load vàoGiúp chuyển đổi 1 file từ nhiều ngôn ngữ ( cú pháp ) khác nhau sang js thuần (JSX, ES6, ES7 …, CSS – require 1 file css trong js)postLoaders: Là hậu xử lý, Các xử lý sau cùng sẽ được thông qua thằng này
Nhưng từ phiên bản v2.1-beta.23 loaders sẽ đổi tên thành rules và preLoaders/postLoaders sẽ được xác định với thuộc tính enforce nếu loaders đó là preLoaders hoặc postLoaders.
Xem thêm: Tục Lệ Thách Cưới Là Gì ? Thách Cưới Đòi Hỏi Những Lễ Vật Gì?
rules: es5*/ { test: /.js$/, chỉ nạp những file có định dạng .js exclude: /node_module/, // bỏ qua các thư mục node_module loader: “babel-loader”, enforce: “pre”, //preLoaders enforce: “post”, //postLoaders // thiết lập dành cho loader options: { presets: <"es2015"> }, query: { //cacheDirectory tập tin đã biên dịch, sẽ không transform lại nếu nó ko thay đổi optional: “runtime”, cacheDirectory: true, presets: <"es2015"> } }>Trong đó:
test: value là chuỗi regex so khớp với các định dạng file, khi trình phân tích đi qua test nó sẽ nạp các file này để chuẩn bị cho quá trình xử lýexclude: value là chuỗi regex so khớp với các định dạng file, khi trình phân tích đi qua exclude tự động nó sẽ bỏ qua phân tích các file này (thường thì ta sẽ bỏ file node_module đi).loader: đây là thành phần quan trọng nhất, nó chính là các loader module mà bạn cài từ các gói package npm. Ví dụ trên mình đã sử dụng các gói loader là style-loader, css-loader và babel-loader. Trình phân tích loader sẽ phân tích chuỗi bên trong của nó theo 1 mảng và đi sau là query-string. Đoạn mã với loader css ở trên mình có thể viết là loader: <‘style-loader’,’css-loader’>, với loader babel-loader mình có thể viết là: loader: “babel-loader?optional=runtime,cacheDirectory=true,presets: <"es2015">
5) Plugin trong webpack
Plugin cũng giống như Loader webpack ta vừa cấu hình ở trên, nhưng nó làm được nhiều hơn và nó là một phần quan trọng của Webpack. Một số plugin hay được sử dụng như là UglifyJSPlugin webpackDashboard, webpackbundleanalyzer,…
const UglifyJsPlugin = require(“uglifyjs-webpack-plugin”);const HTMLWebpackPlugin = require(“html-webpack-plugin”);module.exports = { plugins: < new UglifyJsPlugin( // Với plugin này bạn sẽ nén file Javascript đầu ra với nhiều tuỳ chọn khác nhau sourceMap: true, output: { comments: false, beautify: false } ), new HTMLWebpackPlugin({ title: "Code Splitting" }), new webpack.optimize.CommonsChunkPlugin({ name: "common" }) >}
6) Chế độ (mode) trong Webpack
Việc thiết lập kịch bản môi trường nhằm tăng thời gian deploy và giảm thời lượng chờ không cần thiết. Chế độ này được Webpack giới thiệu trong phiên bản
Nó bao gồm:
developmentproduction
config mode trong webpack như sau
module.exports = { mode: “development”}Chế độ development thực hiện một số ưu tiên riêng:
Build nhanhÍt tối ưu hoá code, nén code hơn.Không xoá bỏ các comment trong code.Cung cấp thêm thông tin lỗi và gợi ýCung cấp thêm khả năng debug tốt hơn.
Xem thêm: Túc Từ Là Gì – Túc Từ (Tân Ngữ) Trong Tiếng Anh
Ngược với development, chế độ production chậm hơn, tuy nhiên lại tối ưu tốt hơn kết quả đầu ra. Kết quả là file Javascript đầu ra có kích thước nén nhỏ hơn.
7) Thiết lập các kịch bản Webpack
Để thiết lập các kịch bản webpack bạn mở file package.json lên để thiết lập
Chạy webpack
“scripts”: { “build”: “webpack” // lệnh chạy npm run build}Xem thay đổi và cập nhật”scripts”: { “watch”: “webpack –watch” // lệnh chạy npm run watch}
Kết bài
Webpack là một công cụ có thể nói là quá hữu ích, thông thạo webpack là một lợi thế rất lớn khi code, nó giúp chúng ta dễ thở hơn trong công việc và tối ưu project và quản lý dự án một cách tuyệt vờiCám ơn mọi người đã theo dõiNguồn tham khảo