Giới thiệu Thành tựu – Giải thưởng Khảo thí Đào tạo chuyên đề Đào tạo chuyên sâu Các chương trình đào tạo Những điều cần biết Tin Tức Học viên Kiến thức Tin THPT

Đang xem: Một giới thiệu siêu nhanh chóng về style guide là gì, xây dựng visual style guide cho thương hiệu
ITPLUS HỢP TÁC VỚI HỌC VIỆN CÔNG NGHỆ BƯU CHÍNH VIỄN THÔNG
HỌC VIỆN CÔNG NGHỆ BƯU CHÍNH VIỄN THÔNG
POSTS AND TELECOMMUNICATIONS INSTITUTE OF TECHNOLOGY

Xem thêm: Son Matte Là Gì – Cách Phân Biệt Các Loại Son Phổ Biến Hiện Nay
ITPLUS HỢP TÁC VỚI TRƯỜNG ĐẠI HỌC SÂN KHẤU – ĐIỆN ẢNH HÀ NỘI
TRƯỜNG ĐẠI HỌC SÂN KHẤU – ĐIỆN ẢNH HÀ NỘI
HANOI ACADEMY OF THEATRE AND CINEMA

Xem thêm: Bệnh Zona Là Gì ? Nguyên Nhân, Dấu Hiệu, Cách Chữa Trị Zona Thần Kinh Là Gì
Giới thiệu Thành tựu – Giải thưởngKhảo thí Đào tạo chuyên đề Đào tạo chuyên sâu Các chương trình đào tạoNhững điều cần biếtTin Tức Học viên Kiến thức Tin THPT
Bên cạnh thiết kế, thuật ngữ “Style Guide” còn được bắt gặp ở nhiều lĩnh vực khác nhau của đời sống xã hội như xây dựng thương hiệu, lập trình, phương pháp mã hoá và nhiều lĩnh vực khác. Trong bài viết này, ITPlus Academy sẽ cùng bạn tìm hiểu những thông tin cơ bản về “Style Guide”.
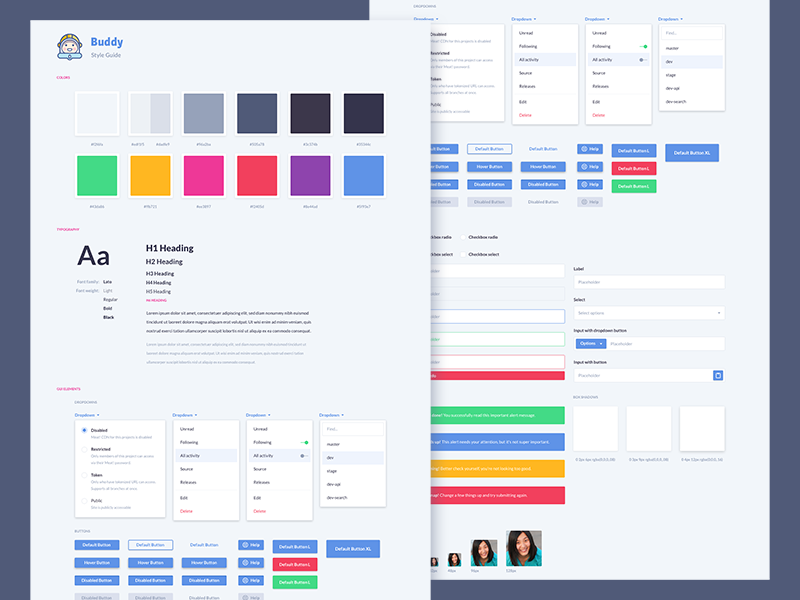
1. Định nghĩaTóm lại, một Style Guide là một tập hợp các tiêu chuẩn áp dụng cho việc tạo ra các văn bản hoặc thiết kế dựa trên tài sản cho một tổ chức, một ấn phẩm hoặc một lĩnh vực. Đây là một tài liệu tham khảo toàn diện củanhững điều nên làmvàđiều nên tránhđể đảm bảo nội dung được sản xuất một cách nhất quán, phù hợp với mục tiêu của tổ chức, ấn phẩm hoặc lĩnh vực đó.Các loại tài sản Style Guides có thể liên quan đến nhau
Bố cục trang web và thiết kế giao diệnVăn bản và định dạng hình ảnhTên công ty và biểu tượng hiển thịBảng màuCode
2. Mục đích sử dụng Style Guides
Thông thường mục đích sử dụng Style Guides thường rơi vào 4 loại sau
Nhận dạng (Identity)
Ai đằng sau nội dung? Bản sắc tạo thành nền tảng của thương hiệu và có thể bao gồm:
Sứ mệnhLời hứa với khách hàng / khách hàng / người dùngTính cách của thương hiệu
Xây dựng thương hiệu & thiết kế
Truyền đạt “danh tính” cho công chúng thông qua các yếu tố chẳng hạn như:
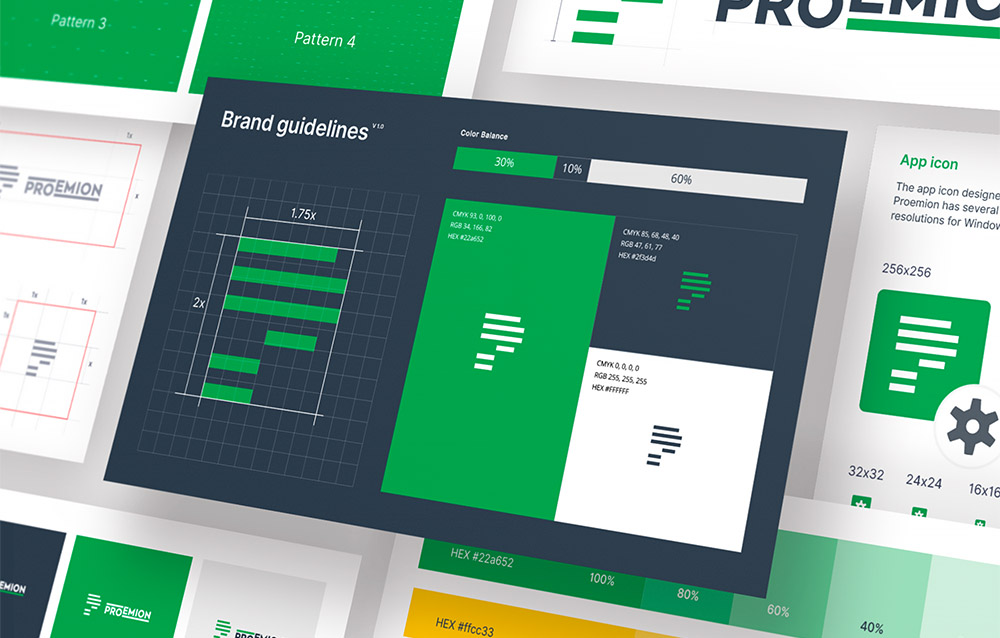
Bảng màuThiết kế logoTypographyPhong cách (style) tổng thểAnimation
Tương tác
Trải nghiệm giao diện người dùngNguyên tắc đảm bảo người dùng tập trung thiết kếLưu lượng khách truy cập thông qua các trang web
Định dạng
Định dạng mà và các phương phápVăn bản / ngôn ngữ và định dạng hình ảnhHướng dẫn sử dụng biểu tượng
3. Làm thế nào là để áp dụng Style Guides trong thiết kế?Một số trong những cách phổ biến nhất để Style Guides được thực hiện bao gồm:
Phong cách gạch – Style tilesThư viện mẫu – PatternWireframesMockupsCác nguyên mẫu – Prototypes
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại: